Case Study: 90%ige Verbesserung der Conversion Rate mit Steigerung des Lighthouse Score
In der heutigen Zeit wächst der mobile Datenverkehr stark und stetig, wozu leistungsfähige Progressive Web Apps benötigt werden. Denkt auch immer an eure mobilen Benutzer!

Inhaltsverzeichnis
Was ist Google Lighthouse?
Diese Case Study wurde mit Daten aus dem Analysetool Google Lighthouse erstellt und beruht auf eigenen Erkenntnissen, die auch mit deckungsgleichen Studien untermauert werden können. Mit diesem Standard kann man detailliert die Geschwindigkeit jeder Website testen.
In der heutigen Zeit wächst der mobilen Datenverkehr stark und stetig, wozu leistungsfähige Progressive Web Apps benötigt werden. Denkt auch immer an eure mobilen Benutzer! Mit hohen Ladezeiten werden Nutzer verleitet, die Webseite vorzeitig zu verlassen, was die Absprungrate (Bounce Rate) erhöht. Google versucht immer dem Nutzer das bestmögliche Erlebnis zu gewährleisten und straft Webseiten im Ranking ab, wenn der gewünschte Mehrwert-Effekt nicht eintritt. In der Zukunft werden Technologie-Portierungen für Suchmaschinenoptimierungen immer mehr an Bedeutung gewinnen. Technisches SEO ist somit ein essentieller Unterbau für eine Content-Marketing-Strategie.
Zeit ist Geld
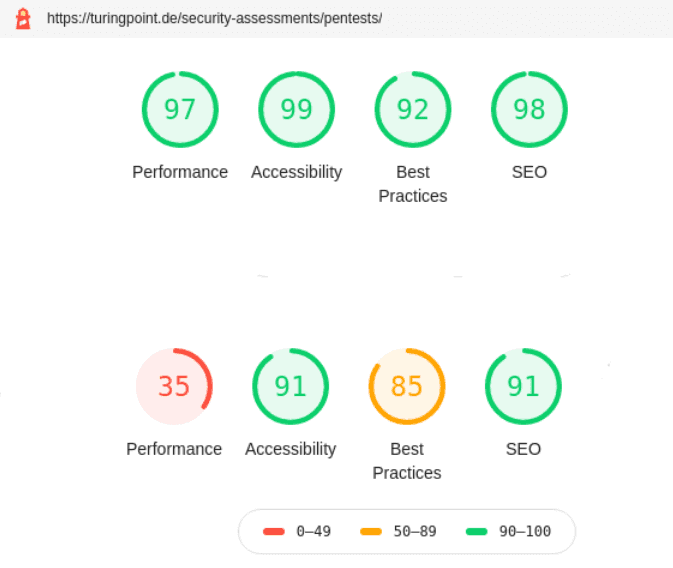
Der Vorher/Nachher-Vergleich der Lighthouse-Ergebnisse von turingpoint.de zeigt, wie viel Fortschritt in diesen Bereichen erzielt wurde:

Nur die Ergebnisse in zwei Kategorien, SEO und Best Practices - die sich auf Sicherheitsaspekte einer Website wie HTTPS oder sichere JavaScript-Bibliotheken konzentrieren - waren zufriedenstellend.
Auf der Grundlage dieser Ergebnisse zielte die Optimierung in erster Linie auf die Verbesserung der Ergebnisse in den Lighthouse-Kategorien Performance und Progressive Web App ab. turingpoint.de verbesserte die Ladezeit auf 1,8 und senkte den Speedindex um 2 Sekunden, was in einer 90%tigen Verbesserung der Conversion Rate führte.
Die Ladezeit
Wie bereits erwähnt, betrug die Leistungsbewertung vor der Optimierung lediglich 35 Punkte. Nach der Optimierung der Homepage von turingpoint.de stieg dieser Wert auf 97 Punkte. Zu den Aspekten gehörten u.a. die Einrichtung eines effektiveren Caching-Systems mit Content Delivery Network (CDN), die Komprimierung von Bildern und das Entfernen von nicht benutzten JS und CSS. Zusammen trugen diese Maßnahmen zur Schaffung einer schnellen, benutzerfreundlichen Progressive Web App bei.
Steigern Sie Ihr Benutzer-Wachstum mit leistungsstarken Webseiten
Wir konnten mit einer umfassenden Optimierung die Seitenladezeit um 65% reduzieren, was uns 70% mehr organischen Traffic eingebracht hat. Dieses hat zur Folge gehabt, dass wir nach Erfüllung der Google-Lighthouse-Kriterien eine 90%tigen Verbesserung der Conversion Rate feststellen konnten.
Fazit
Web-Performance ist der Grundstein für den Erfolg einer Webseite. Der Prozess benötigt im stetigen Wandel der Technologien tägliche Aufmerksamkeit
Wir haben daher die Entscheidung getroffen, ein eigenes Expertenteam ins Lebens zu rufen, welches sich nur mit Web-Performance, Design und SEO beschäftigt!
Kontaktdaten
Sie haben eine Frage? Dann schreiben Sie uns einfach eine Nachricht. Wir antworten Ihnen so schnell es geht.
