Google Lighthouse: Ein Tool zur Messung der Qualität von Webseiten
Google Lighthouse ist ein automatisiertes Open-Source-Werkzeug zur Verbesserung der Qualität von Webseiten und zur Steigerung des Nutzererlebnisses.

Inhaltsverzeichnis
Was ist Google Lighthouse?
Google Lighthouse ist ein automatisiertes Open-Source-Werkzeug zur Verbesserung der Qualität von Webseiten. Es kann gegen jede Webseite ausgeführt werden, die öffentlich ist oder eine Authentifizierung erfordert. Es verfügt über Tools für Audits von Performance, Progressive Web App, beste Praktiken, Barrierefreiheit, Sicherheit und SEO.
Lighthouse kann direkt in den Chrome DevTools oder von https://web.dev/ ausgeführt werden. Das Audit Tool bekommt eine zu prüfende URL und führt anschließend eine Reihe von Prüfungen gegen die Webseite durch. Wir empfehlen den Audit immer lokal im Chome Browser auszuführen, da dieser die höchste Exaktheit besitzt.
Zum Schluss wird automatisch ein detaillierter Bericht erstellt, der Aufschluss darüber gibt, wie gut die Webseite abgeschnitten hat. Von dort aus können Sie die fehlgeschlagenen Audits als Indikatoren dafür verwenden, wie die Seite verbessert werden kann. Für jedes Audit gibt es ein Referenzdokument, in dem erklärt wird, warum das Audit wichtig ist und wie es behoben werden kann.
Die 4 Test-Kategorien:
Geschwindigkeit
Metriken
Der First Contentful Paint (FCP) misst, wie lange der Browser braucht, um das erste Stück DOM-Inhalt zu rendern, nachdem ein Benutzer zu Ihrer Seite navigiert hat. Bilder, -Elemente und SVGs auf Ihrer Seite werden als DOM-Inhalt betrachtet. Alles innerhalb eines Iframe ist wird nicht betrachtet.
Die Messung der Time to Interactive (TTI) ist wichtig, da einige Websites die Sichtbarkeit der Inhalte auf Kosten der Interaktivität optimieren. Dies kann zu einer frustrierenden Benutzererfahrung führen: Die Website scheint bereit zu sein, aber wenn der Benutzer versucht, mit ihr zu interagieren, passiert nichts. Der TTI misst also, wie lange es dauert, bis eine Seite vollständig interaktiv wird.
Der Speed Index (SI) misst, wie schnell der Inhalt beim Laden der Seite visuell angezeigt wird. Google Lighthouse nimmt zunächst ein Video vom Laden der Seite im Browser auf und berechnet die visuelle Abfolge zwischen den Frames.
Total Blocking Time (TBT) misst die Gesamtdauer, während der eine Seite an der Reaktion auf Benutzereingaben wie Mausklicks oder Tastatureingaben gehindert wird. Die Summe wird berechnet, indem der blockierende Anteil aller langen Aufgaben zwischen First Contentful Paint und Time to Interactive addiert wird. Jede Aufgabe, die länger als 50 ms ausgeführt wird, ist eine lange Aufgabe. Die Zeitspanne nach 50 ms ist der blockierende Anteil. Wenn Lighthouse zum Beispiel eine 70 ms lange Aufgabe erkennt, würde der blockierende Teil 20 ms betragen.
Largest Contentful Paint (LCP) misst, wann das größte Inhaltselement im Browser-Fenster gerendert wird. Dies ist ungefähr dann der Fall, wenn der Hauptinhalt der Seite für die Benutzer sichtbar ist.
Cumulative Layout Shift (CLS) misst die Gesamtsumme aller einzelnen Layoutverschiebungswerte für jede unerwartete Verschiebung, die während der gesamten Lebensdauer der Seite auftritt. Eine Layoutverschiebung findet immer dann statt, wenn ein sichtbares Element seine Position von einem Rahmen zum nächsten ändert.
Mögliche Probleme
- Unbenutztes JavaScript ist nicht entfernt oder verkleinert
- Bilder sind nicht richtig dimensioniert
- Unbenutztes CSS ist nicht entfernt oder verkleinert
- Bilder nicht im Format der nächsten Generation
- Ressourcen blocken die erste Anzeige der Webseite
- Offscreen-Bilder sind nicht hinausgezögert
- Textkomprimierung ist nicht aktiv
- Mehrfache Seitenumleitungen existieren
- Wichtige Elemente sind nicht vorgeladen
- document.write() wurde verwendet
Potential
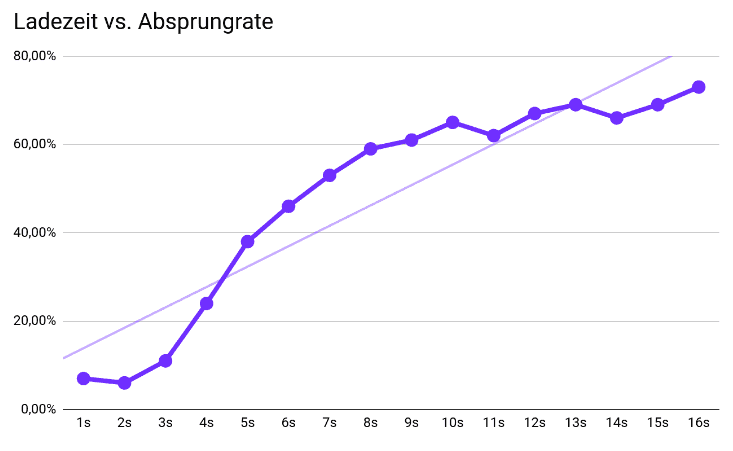
Laut John Mueller von Google ist die Grenze, an der die meisten Ihrer Besucher bereit sind, auf das Laden Ihrer Seite zu warten bei ungefähr 2 Sekunden. Das Überschreiten dieser Grenze führt zu einer erhöhten Absprungrate (Bounce Rate). Eine Sekunde mag nicht als lange Zeit erscheinen, aber in Bezug auf die Seitenlast kann sie einen großen Unterschied ausmachen.
Wir haben die aus Visitor Insights gewonnenen Daten für ein Beispielsegment von E-Commerce-Websites zusammengestellt und das Verhältnis zwischen der Zeit, die benötigt wird, um eine Webseite vollständig zu laden, und der jeweiligen Absprungrate grafisch dargestellt.

Die Geschwindigkeit wirkt sich indirekt auf das Ranking aus, indem die Absprungrate erhöht und die Verweildauer verringert wird. Mittlerweile wirkt sich die Geschwindigkeit auch direkt auf den SEO Score aus, da bei Google die Nutzer immer an erster Stelle stehen und langsame Webseiten ein schlechtes Nutzererlebnis darstellen, weswegen Google selbst eine Geschwindigkeitsmessung vornimmt. Wir haben in unseren Tests auch eine Steigerung der Conversion Rates erfasst, da Nutzer die Qualität der Webseite spüren.
Suchmaschinenoptimierung (SEO)
Diese Prüfungen stellen sicher, dass Ihre Seite für das Ranking in den Suchmaschinenergebnissen optimiert ist. Es gibt zusätzliche Faktoren, die von Lighthouse nicht überprüft werden und die Ihr Suchranking beeinflussen können.
Mögliche Probleme
- Die Seite ist für die Indexierung gesperrt
- Das Dokument verwendet keine lesbaren Schriftgrößen
- Interaktive Elemente sind nicht angemessen dimensioniert
- Dokument hat kein title Element
- Keine oder wenige Meta-Beschreibungen vorhanden
- Fehlerhafter HTTP-Statuscode
- Links haben keinen beschreibenden Text
- Die robots.txt ist ungültig
- Dokument hat einen keinen gültigen hreflang
- Bildelemente haben keine [alt]-Attribute
Potential
Ziel von SEO ist es somit nicht, einfach nur oben zu stehen. Suchmaschinenoptimierung hat das Ziel bei relevanten Suchbegriffen mit relevanten Seiten auf guten Positionen in den relevanten Suchmaschinen vertreten zu sein. SEO sorgt dafür, dass der Content von den Suchmaschinen problemlos verstanden wird und verhindert Fehlinterpretationen.
Best Practices
Diese Kategorie bietet eine Zusammenfassung von Sicherheitsstandards und beste Praktiken, die immer umgesetzt werden sollten, um einen hohes Sicherheitsniveau, Fehlerfreiheit der Webseite zu garantieren.
Mögliche Probleme
- Zeichensatz nicht korrekt definiert
- Browser-Fehler wurden in der Konsole protokolliert
- Geolokalisierungsgenehmigung wurde ohne konkreten Kontext beantragt
- Benachrichtigungserlaubnis beim Seitenaufruf ohne Kontext
- Bilder ohne korrekte Seitenverhältnis
- HTML-Doctype nicht vorhanden
- Anwendungs-Cache ist veraltet
- Es wird eine alte API verwendet
Potential
Die Analyse der Best Practices stellt sicher, dass die zugrundeliegenden Technologien fehlerfrei im Kontext der Webseite funktionieren. Somit kann die Anwendung reibungslos und sicher funktionieren. Diese Punkte fließen auch mit in den Suchmaschinen-Algorithmus ein, da diese Faktoren für einen hohen Qualitätsstandard sprechen.
Barrierefreiheit
Diese Prüfungen zeigen Möglichkeiten zur Verbesserung der Zugänglichkeit Ihrer Webanwendung auf. Nur eine Teilmenge von Zugänglichkeitsproblemen kann automatisch erkannt werden, weshalb auch manuelles Testen empfohlen wird.
Barrierefreiheit ist für 100% der Benutzer hilfreich, für 30% notwendig und für 10% unerlässlich. In Deutschland gelten 7,5 Millionen Mensch als Schwerbehindert und diese zählen auch zu den relevanten Online-Kunden.
Mögliche Probleme
- Schaltflächen haben keinen zugänglichen Namen
- Formularelemente haben keine zugeordneten Beschriftungen
- Links haben keinen erkennbaren Namen
- Hintergrund- und Vordergrundfarben haben kein ausreichendes Kontrastverhältnis.
- Überschriftenelemente sind nicht in einer sequentiell absteigenden Reihenfolge
- [aria-*] Attribute entsprechen nicht ihren Rollen
- Die [role] sind nicht in ihrem erforderlichen Elternelement enthalten
- Kein title und [lang]-Attribut vorhanden
- Bildelemente haben kein [alt]-Attribute
- Der Zoom wurde blockiert
Potential
Folgende Vorteile können erzielt werden:
- Sie erreichen dauerhaft mehr mögliche Kunden
- Mit einer barrierefreien Gestaltung Ihrer Website steigern Sie die Nutzerfreundlichkeit – auch auf mobilen Endgeräten
- Sie erhöhen die Kundenzufriedenheit Ihrer Seite durch selbsterklärenden Aufbau und verständlichen Inhalt
- Sie unterstützen die Suchmaschinen-Optimierung Ihrer Website
Quellen
Web Vitals, Donnerstag, Mai 28, 2020, https://web.dev/measure/
Kontaktdaten
Sie haben eine Frage? Dann schreiben Sie uns einfach eine Nachricht. Wir antworten Ihnen so schnell es geht.
