Google Lighthouse: A tool for measuring the quality of websites
Google Lighthouse is an automated open source tool for improving the quality of websites and enhancing the user experience.

Table of content
What is Google Lighthouse?
Google Lighthouse is an automated open source tool to improve the quality of web pages. It can be run against any website that is public or requires authentication. It has tools for auditing performance, progressive web app, best practices, accessibility, security and SEO.
Lighthouse can be run directly in the Chrome DevTools or from https://web.dev/. The audit tool receives a URL to be audited and then performs a series of checks against the website. We recommend to always run the audit locally in the Chrome Browser, because it has the highest accuracy.
At the end of the audit, a detailed report is automatically generated, showing how well the website performed. From there you can use the failed audits as indicators of how the site can be improved. For each audit there is a reference document explaining why the audit is important and how it can be corrected.
The 4 test categories:
Speed
Metrics
The First Contentful Paint (FCP) measures how long it takes the browser to render the first piece of DOM content after a user has navigated to your page. Images, elements and SVGs on your page are considered DOM content. Everything inside an iframe is not considered.
Measuring Time to Interactive (TTI) is important because some websites optimise the visibility of content at the expense of interactivity. This can lead to a frustrating user experience: The website seems to be ready, but when the user tries to interact with it, nothing happens. The TTI therefore measures how long it takes for a page to become fully interactive.
The Speed Index (SI) measures how fast the content is displayed visually when the page loads. Google Lighthouse first captures a video of the page loading in the browser and calculates the visual sequence between frames.
Total Blocking Time (TBT) measures the total time during which a page is prevented from responding to user input such as mouse clicks or keyboard input. The total is calculated by adding the blocking portion of all long tasks between First Contentful Paint and Time to Interactive. Any task that takes longer than 50 ms is a long task. The time after 50 ms is the blocking portion. For example, if Lighthouse detects a 70 ms long task, the blocking part would be 20 ms.
Largest Contentful Paint (LCP) measures when the largest content element in the browser window is rendered. This is approximately when the main content of the page is visible to users.
Cumulative Layout Shift (CLS) measures the total sum of all individual layout shift values for each unexpected shift that occurs during the lifetime of the page. A layout shift occurs whenever a visible element changes position from one frame to the next.
Possible Problems
- Unused JavaScript is not removed or minimized
- Images are not correctly dimensioned
- Unused CSS is not removed or minimized
- Images not in next generation format
- Resources block the first display of the website
- Offscreen images are not delayed
- Text compression is not active
- Multiple page redirections exist
- Important elements are not preloaded
- document.write() was used
Potential
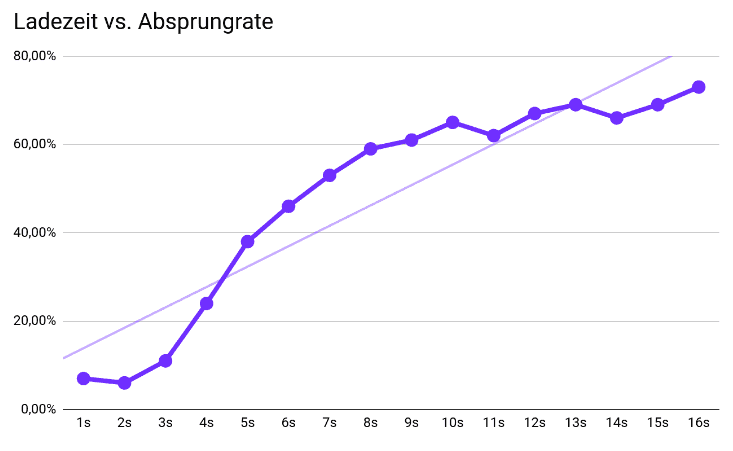
According to John Mueller of Google, the limit at which most of your visitors are willing to wait for your page to load is about 2 seconds. Exceeding this limit leads to an increased bounce rate. A second may not seem like a long time, but in terms of page load it can make a big difference.
We have compiled the data obtained from Visitor Insights for an example segment of e-commerce websites and graphically illustrated the relationship between the time it takes to load a website completely and the respective bounce rate.

The speed indirectly affects the ranking by increasing the bounce rate and reducing the dwell time. Meanwhile, speed also has a direct effect on the SEO score, as Google always puts users first and slow websites are a bad user experience, which is why Google itself measures speed. In our tests we have also recorded an increase in conversion rates, as users feel the quality of the website.
Search Engine Optimization (SEO)
These checks ensure that your site is optimized for ranking in the search engine results. There are additional factors which are not checked by Lighthouse and which can influence your search ranking.
Possible Problems
- The page is locked for indexing
- The document does not use readable font sizes
- Interactive elements are not adequately dimensioned
- Document has no title element
- Have no or few meta-descriptions
- Incorrect HTTP status code
- Links have no descriptive text
- The robots.txt is invalid
- Document has no valid hreflang
- Picture elements have no [alt] attributes
Potential
The goal of SEO is therefore not just to be at the top. Search engine optimization has the goal to be represented with relevant keywords with relevant pages on good positions in the relevant search engines. SEO ensures that the content is easily understood by the search engines and prevents misinterpretations.
Best Practices
This category provides a summary of security standards and best practices that should always be implemented to ensure a high level of security, accuracy of the website.
Possible Problems
- Character set not correctly defined
- Browser errors were logged in the console
- Geolocation licence applied for without specific context
- Notification permission on page view without context
- Images without correct aspect ratio
- HTML-Doctype not available
- Application cache is obsolete
- An old API is used
Potential
The analysis of the best practices ensures that the underlying technologies work flawlessly in the context of the website. Thus the application can function smoothly and securely. These points are also incorporated into the search engine algorithm, as these factors speak for a high quality standard.
Accessibility
These checks highlight ways to improve the accessibility of your web application. Only a subset of accessibility problems can be detected automatically, so manual testing is recommended.
Accessibility is helpful for 100% of users, necessary for 30% and essential for 10%. In Germany, 7.5 million people are considered severely disabled and these are also among the relevant online customers.
Possible problems
- Buttons do not have accessible names
- Form elements have no assigned labels
- Links have no recognizable name
- Background and foreground colors do not have sufficient contrast ratio
- Heading elements are not in a sequentially descending order
- [aria-*] attributes do not correspond to their roles
- The [role] are not included in their required parent element
- No title and [lang] attribute available
- Picture elements have no [alt] attribute
- The zoom was blocked
Potential
The following advantages can be achieved:
- You reach more potential customers in the long term
- With a barrier-free design of your website you increase the usability - also on mobile devices
- You increase the customer satisfaction of your site through self-explanatory structure and comprehensible content
- You support the search engine optimization of your website
Sources
Web Vitals, Thursday, May 28, 2020, https://web.dev/measure/
Contact us
Do you have a question? Just write us a message. We will get back to you as soon as possible.
